Spunti, consigli e strumenti per la grafica Web (*)Nel World Wide Web non sono solo i contenuti a fare la differenza, ma sempre più spesso è coinvolto il modo di presentarli, la grafica, l'impaginazione e tutti gli interventi legati all'aspetto del nostro lavoro o della nostra Home Page. Vediamo un insieme di spunti e trucchi per inserire nelle pagine Web alcuni oggetti grafici simpatici e alquanto utili, e ad usare alcuni programmi reperibili su Internet per questo scopo.di Luciano Giustini In definitiva anche l'occhio vuole la sua parte, e se ci saprete fare - e ora vedremo con quali strumenti e metodi - darete e lascerete ai visitatori un'impressione positiva, che, se ben armonizzata coi contenuti, tipicamente produrra' l'agognato posto al sole nel bookmark di chi vi segue. Un posto di rilevo nella nostra scala dei "valori" grafici va senz'altro alla grafica del bottone. Se è vero che in qualsiasi applicazione software i bottoni sono tutti uguali e aderiscono alle specifiche dell'interfaccia grafica, sul Web potete invece sbizzarrirvi a crearne di nuovi, colorati, seriosi, divertenti, come li volete. Basta però rispettare alcune regole fondamentali, per evitare figuracce ma soprattutto il disorientamento del visitatore di fronte a troppa carne al fuoco. Perchè un bottone grafico sembri ..un bottone, e non qualcos'altro, è fondamentale che gli si dia un senso di tridimensionalità. Per fare questo introduciamo il programma che ci accompagnerà per molti aspetti legati alla grafica Web: Paint Shop Pro (vedi Riquadro Gli Strumenti che abbiamo utilizzato). Partiamo dalla versione precedente all'ultimissima, e precisamente dalla 3.12. Basterà seguire poche indicazioni et-voilà, possiamo creiamo in men che non si dica un bottone pronto per il Web (Riquadro Bottoni) . Sempre con PSP possiamo sbizzarrirci, inoltre, con le ombre dei testi, dei bottoni stessi, o di qualsiasi oggetto sulla pagina cui vogliamo dare uno spazio in rilievo (vedi Riquadro Ombre). L'effetto è quasi sempre di una maggiore eleganza della pagina, e se be armonizzato col testo e il resto della grafica, può anche aiutare il visitatore a muoversi meglio tra i link. Qualche consiglio: provate a dare un'identità grafica uniforme ai vari bottoni o bottoniere. In tal modo il visitatore potrà riconoscere a colpo d'occhio la distinzione tra una immagine di contorno e una che rappresenta invece qualcosa di cliccabile. Per esempio, i bottoni potrebbero avere tutti lo stesso tono o addirittura colore, una button bar potrebbe essere resa con un'unica immagine ritagliata per le varie scritte o addirittura continua, e così via. Le ombre, inoltre, non dovrebbero essere eccessivamente "distanti" dall'oggetto grafico: va bene scostarsi dalla pagina, ma è controproducente un bottone visivamente lontano due metri dallo sfondo! Parlando di bottoni e immagini, vediamo anche come comporre, sempre con PSP, una immagine unica partendo da diversi soggetti. Per esempio potremmo inserire un globo all'interno di un disegno che fa da sfondo. Il percorso da seguire è molto semplice e lineare, anche grazie alla semplicità e alla potenza di PSP. In questo caso utilizzeremo ancora la versione 3.12, in quanto ha un effetto sfumatura insito nel motore di selezione e di merge, caratteristica inspiegabilmente tolta nella versione successiva. Nel Riquadro Merge di due immaginivediamo nei dettagli una composizione di questo tipo. I possibili utilizzi sono molteplici, e vanno dalla composizione di una icona, ai banner, alla creazione di un logo per il nostro sito. E, a proposito di logo , vale la pena di spendere due o tre parole su questo quasi-essenziale elemento grafico. I logo possono essere semplici, complessi, adatti a un colorazione binaria per i biglietti da visita, coloratissimi, e così via. Ciò che conta, in realtà, è che rimangano il più impressi possibile nella mente dei visitatori, e, possibilmente, che esprimano anche qualcosa dei contenuti del vostro sito, della vostra società, ecc. Nella figura 13 vediamo alcuni esempi di logo per alcuni siti e prodotti più o meno famosi. Notate come la semplicità delle linee e dei dettagli spesso sia il viatico per un miglior ricordo e un riconoscimenti immediato presso i vostri visitatori.  Spesso, come si suol dire, un'immagine val più di mille parole; questo è valido anche e soprattutto per i logo: un'icona, un richiamo o una composizione artistica spesso identificano un oggetto meglio del suo titolo stesso. E' il caso di Java, per esempio: quale informatico non associerebbe, ormai, la figura di una tazzina fumante al linguaggio sviluppato da Sun Microsystems? Oltre ciò anche orientamento, tipo e colore del testo fanno la loro parte. Soprattutto quando si disegna il logo di un sito. Abbiamo parlato di ombre, e vediamo un altro grande elemento grafico del Web: il 3D, e specificatamente il rendering delle immagini e dei testi. In tal caso ci può venire in aiuto il programma Simply3D , prodotto ora della Micrografx, che con estrema facilità ci permette di produrre dei testi full-3D che possiamo utilizzare per il titolo della Home Page, di un particolare settore del sito, e così via. Nel riquadro dedicato al 3D vediamo come sia possibile, con poche conoscenze di grafica e senza che sia necessario studiare tutto il programma, costruire una bella immagine pronta per le nostre pagine. Abbiamo visto come comporre un bottone e una button bar, abbiamo visto inoltre come dotare gli oggetti creati di un'ombra propria e infine abbiamo visto come montare un'immagine e rendere gli oggetti 3D. Terminiamo la nostra panoramica con un' immagine animata , uno dei "must" delle pagine Web dell'ultima generazione. Esistono anche qui vari metodi e strumenti. Noi sceglieremo quello più classico, ovvero la composizione di animazioni mediante un normale programma di grafica e il montaggio esterno con un programma ad-hoc. Nel Riquadro dedicato alle Animazioni prenderemo un semplice oggetto grafico e lo renderemo "animato" in men che non si dica. Bene, per questa volta è proprio tutto. Alla prossima!
Gli strumenti che abbiamo utilizzato
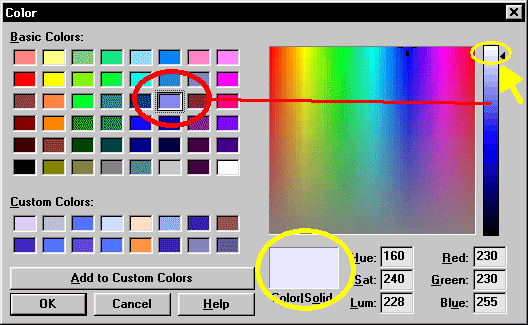
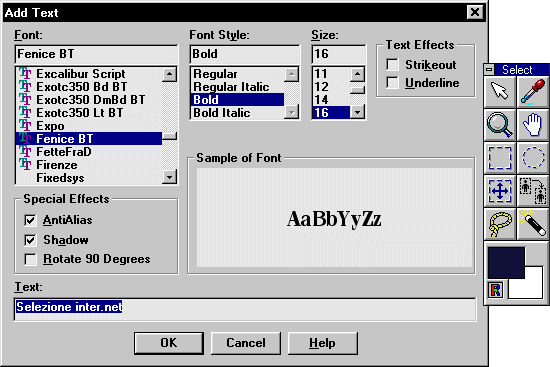
Bottoni e ombreVediamo come creare un bottone 3D in men che non si dica. Per prima cosa decidiamo che dimensione dovrà avere. In genere è bene non eccedere con le dimensioni, ma neanche stare troppo stretti giova al risultato. Direi che un 200x35 pixel può considerarsi un buon compromesso, e comunque la cosa va rapportata al reale utilizzo nella vostra pagina. Dal menu File|New di Paint Shop Pro 3.12 impostiamo quindi i valori (figura 1). Figura 1  Figura 2  Figura 3  Figura 4  Figura 5  Figura 6
Le ombreUna delle cose che più colpiscono positivamente l'occhio, e danno spesso un tocco di eleganza alle pagine, sono le ombre degli oggetti. Vanno fatte con criterio, e tutte orientate nella stessa direzione, ovviamente! Il risultato porta quasi sempre ad avere un'immagine leggermente più grande dell'originale ma con un impatto visivo migliore. Si possono fare ombre in varie maniere e con vari prodotti; noi seguiteremo ad utilizzare il Paint Shop Pro, che ben si adatta anche a questo compito e permette con facilità il componimento di ombre di vario tipo. Ripeto il concetto descritto nel corso dell'articolo: ricordatevi che la luce, per definizione, viene sempre da sinistra in alto. Sono poche le eccezioni a questa regola, e quasi sempre danno un impressione di "sbagliato" all'occhio dell'osservatore, per cui.. siete avvisati. Nello specifico, inoltre, evitate di utilizzare ombre che diano l'efetto di concavità: è un altro errore che si incontra a volte nel Web e che parimenti dà all'osservatore una sensazione sgradevole della pagina. L'occhio e la mente umana si aspettano che dalla pagina escano degli oggetti in rilievo, e non che vi entrino o vi siano inseriti, quindi quando trova modelli che in qualche modo si oppongono a questa naturale disposizione genera un senso di sgradevolezza. Vediamo allora come due esempi di ombratura: nel primo daremo l'ombra a un bottone e nel secondo a un testo. Apriamo il bottone creato con PSP nel riquadro "Bottoni .." e dal menu File|Nuovo scegliamo una immagine con dimensioni leggermente più grandi di quelle del bottone. Nel nostro caso, quindi, 235x70 (+ 35 pixel in altezza e larghezza). Con lo strumento Filled Rectangle della Paint Toolbox disegniamo in questa nuova immagine un rettangolo di eguali dimensioni del nostro bottone da "ombrare", quindi 200x35, e con un colore grigio scuro o nero. Dal menu Image|Normal Filters|Blur More diamo una prima sfumatura al rettangolo, e se non siamo contenti rifacciamolo ancora. A questo punto l'ombra per il nostro bottone è pronta, e bisogna solo incollarcelo sopra. Selezioniamo allora il bottone, scegliamo il menu Edit|Copy e poi, selezionando la finestrella dell'ombra, Edit|Paste|As new selection. Facciamo attenzione a posizionarlo col mouse in modo che lasci scoperta la parte a destra in basso del rettangolo sfumato. Il risultato corretto è mostrato in figura 7. Figura 7  Figura 8  Figura 9
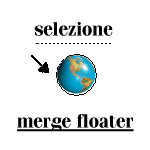
Merge di due immaginiPer comporre le immagini bisogna prima di tutto avere un'idea del risultato che si vuole ottenere. Per il nostro esempio abbiamo ipotizzato di voler rendere, con un'immagine di piccole dimensioni, l'idea di "sfogliare il mondo", ovvero focalizzare l'attenzione su un settore del nostro sito che parli di riviste, di temi editoriali, magari del magazine online della nostra società, e così via. Innanzitutto bisogna scegliere l'immagine che farà da contenitore. Qui apriamo una piccola parentesi: se per hobby, passione o lavoro vi trovate a lavorare con le immagini, è bene crearsi un piccolo "campionario" di immagini sempre pronte all'uso. Al tal scopo esistono moltissimi programmi di grafica, che, in bundle - magari su CD-ROM, offrono anche centinaia o migliaia di immagini riutilizzabili. Spesso, inoltre, molte belle immagini o icone possono essere reperite su Internet. Ricordatevi di controllare sempre il copyright o le royalty: un'immagine bellissima che voi siete pronti a catturare e ad utilizzare per il vostro sito può aver richiesto ore di lavoro a chi l'ha creata, e se questi l'ha legalmente protetta potete andare incontro a inconvenienti. Ciò non è altrettanto vero, ovviamente, se l'immagine viene rielaborata in parte o estesamente, divenendo di fatto una nuova immagine. Tornando al nostro componimento, vediamo la sequenza per produrre l'immagine della nostra "area lettura". Utilizzeremo Paint Shop Pro 3.12 per questo scopo. Prendiamo il disegno di una rivista/depliant dal nostro archivio virtuale e diamo subito ad essa il numero di colori di lavoro, quindi 16 milioni, e la dimensione finale. Questa può essere ottenuta con il menu Image|Resample oppure, se va già bene la dimensione dei vari oggetti, con Image|Enlarge Canvas. Scegliamo altresì l'immagine da inserire, un globo adatto come dimensioni e sfondo, e selezioniamolo per bene con gli strumenti Lasso oppure Oval Selection della Select Toolbox. La copiamo negli appunti col menu Edit|Copy e infine compiamo l'operazione più importante del lavoro ovvero il merge nell'immagine della rivista. I passaggi necessari e il risultato finale sono illustrati nelle figure 10, 11 e 12. Buona lettura!   Figure 10, 11 e 12
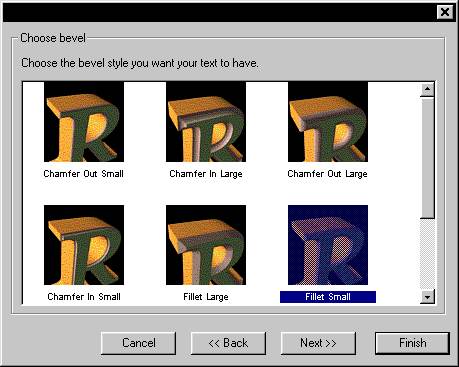
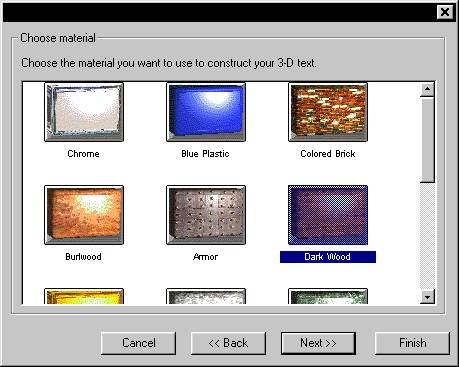
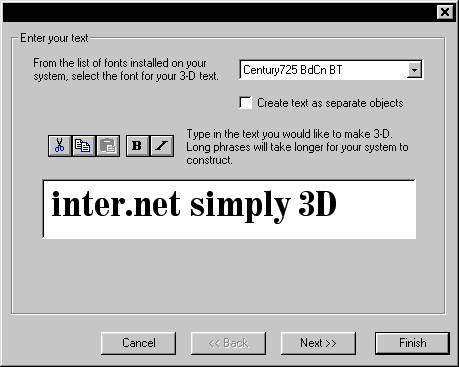
Il 3D semplice? Simply3D!Di programmi per la grafica tridimensionale e di rendering, ovviamente, ce ne sono molti e per tutti i gusti e le tasche. Si inizia da cose molto semplici per passare a strumenti avanzati e infine a veri e propri studi grafici "virtuali" per professionisti. Simply3D si avvicina per semplicità e immediatezza ai primi, ma permette di ottenere risultati al livello di concorrenti ben più "corposi", senza per questo richiedere un apprendistato eccessivo o impiegare risorse da workstation. Vediamo in questa serie di passaggi come ottenere una scritta tridimensionale e un oggetto in posizione arretrata (e quindi con ombra dalla scritta) con poche mosse.Una volta aperto il programma scegliamo il menu File|New e attendiamo che vengano disposti gli oggetto di lavoro, che saranno Objects, Materials, Lights e Animations. Per iniziare è importante solo che sappiate muovervi tra i materiali, con cui rivestirete gli oggetti o le scritte, e le luci, che daranno la necessaria consistenza alla scena. Inoltre, è possibile scegliere nel catalogo offerto da Simply3D uno o più oggetti da inserire nella scena. Noi abbiamo scelto un oggetto mailbox, per formare una ideale pagina di "posta" del nostro sito. Selezioniamo il menu Tools|Text Wizard per utilizzare la composizione guidata di un nuovo testo. I consigli via via forniti sono sempre la migliore cosa da leggere quando si è alle prime armi. Per esempio scegliere testi corti, materiali con un elevata riflessione e così via. Nelle immagini 2,3 e 4 vediamo i singoli passaggi necessari per scrivere il testo nella modalità di visione attiva (camera, nel nostro caso). 
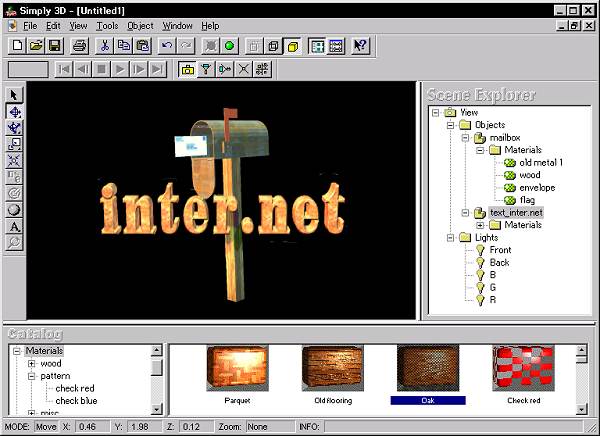
Qualsiasi oggetto, una volta inserito nella scena viene visualizzato in modalità wireframe, ovvero a fil di ferro. Questo per non rendere eccessivamente gravoso il compito di ricalcolo del motore grafico. Inoltre una struttura ad albero alla destra, detta Scene Explorer, visualizzerà gli oggetti disposti, le luci, i materiali impiegati, insomma tutto quel che serve per avere sotto controllo la nostra composizione (immagine 5). Dal catalogo Objects, in basso, selezioniamo un oggetto mailbox e molto semplicemente lo trasciniamo sulla scena per inserirlo nel contesto. Il materiale impiegato per la mailbox non ci soddisfa a pieno? Nessun problema: basta andare sul catalogo Materials, scegliere un materiale e, anche qui, trascinarlo sull'oggetto da cambiare, et-voilà! Bene, una sistematina alle posizioni, un'occhiata generale e siamo pronti per il rendering finale. Un click sul menu Tools|Render ed ecco il nostro sforzo premiato nel risultato finale (immagine 5).
Per utilizzare il tutto su una pagina Web o, se abbiamo sfruttato anche il motore di animazione, Vrml, i formati di salvataggio non includono gif o jpeg. Bisogna allora copiare l'immagine negli appunti e incollarla per esempio nel nostro fido PSP, e salvarla con formato acconcio. Ecco fatto!
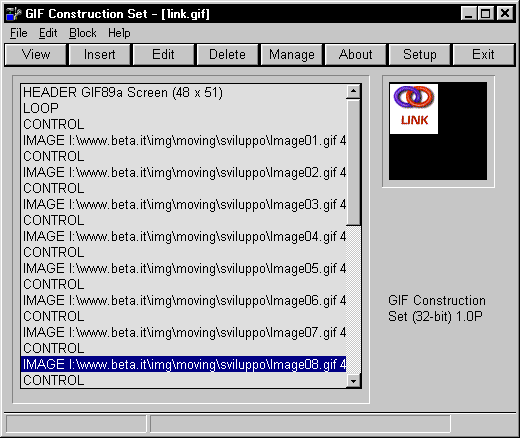
AnimazioniLe animazioni sulle pagine Web possono essere ottenute con diversi metodi: streaming video, applet Java o ActiveX, plug-in come Shockwave, e immagini GIF animate. Noi vedremo quest'ultime per il semplice fatto che richiedono meno banda e risorse di tutte le altre soluzioni, ed anche perchè, proprio per questo, sono le più usate. Una GIF animata non è altro che un insieme di singole immagini in formato GIF ognuna diversa quel tanto che basta per rendere l'animazione. Per esempio del testo che si sposta verso l'alto o da destra verso sinistra, o un'immagine che ruota, o ancora un oggetto che si muove in una o più dimensioni (si allarga, si restringe, ecc.). Per prima cosa, quindi, bisogna comporre una serie di immagini che rendano l'idea del movimento. Per motivi di visione ed anche di dimensioni finali, io consiglio di non scendere sotto le 6-7 immagini e neanche di eccedere 20. Inoltre è preferibile non allargarsi troppo con la dimensione in larghezza e altezza, ricordiamoci sempre che il risultato sarà una somma delle singole componenti: se una delle nostre GIF da sola occupa 10 KB, l'animazione finale con, poniamo, dieci GIF occuperà 100 KB! In realtà non è proprio così perchè il programma di montaggio provvede ad ottimizzare la palette, ma è meglio tenersi "stretti" durante per evitare guai dopo aver finito il lavoro.In figura 14 vediamo un semplice esempio: una piccola immagine 50x50 contiene un simpatico simbolo di link che spostiamo, nei vari frame, dal basso verso l'alto, svelando la scritta "LINK" e poi dall'alto verso il basso. Una volta montata, questa GIF animata farà apparire il simbolo in movimento fluido. Salviamo allora ogni frame come immagine GIF a 256 o 16 colori in un'apposita directory, e apriamo il nostro strumento di montaggio delle animazioni: GIF Construction Set. Da qui, tramite il menu File|Animation Wizard e una serie di passaggi semplici e intuitivi, carichiamo tutte le immagini appena salvate nel motore di montaggio. Il risultato alla fine dell'ottimizzazione della palette è visibile nella figura seguente. 
In genere pensa a tutto il programma, in ogni caso è possibile intervenire sui singoli parametri, come il tempo di attesa tra un frame e l'altro, anche dopo il montaggio. Basta salvare il risultato come un'unica GIF ed eccoci pronti per la pubblicazione sul Web!
(*) Articolo pubblicato sulla rivista cartacea "Inter.Net", edita da Systems Comunicazioni srl (indirizzo http://www.systems.it) |