Macromedia Dreamweaver 2.0
 Macromedia, nota softwarehouse di prodotti multimediali, non poteva restar fuori dallo svilppo di Internet, ed in meno di un anno, è già alla seconda versione del potente programma di HTML: Dreamweaver. Macromedia, nota softwarehouse di prodotti multimediali, non poteva restar fuori dallo svilppo di Internet, ed in meno di un anno, è già alla seconda versione del potente programma di HTML: Dreamweaver.
Parte 1: introduzione
Daniela Apollonio
Collaboratrice, BETA
La domanda che spesso mi viene fatta è quale sia il miglior programma per la creazione di pagine Web.
Finora, mostravo le alternative: da un lato, la facilità d'uso dei programmi WYSIWYG (What You See is What You Get), che come unico neo generano un codice incomprensibile (pieno di aggiustamenti dovuti alla robotizzazione); dall'altro il controllo sul codice, permesso solo dagli Editor, che presuppone la conoscenza ed il significato delle varie tag; ma cercavo di indirizzare le persone verso gli Editor puri.
Dreamweaver è il giusto compromesso.
In Italia in pochi mesi è divenuto il programma di punta: nel newsgroup it.comp.appl.macromedia (un nuovo newsgroup che si occupa degli applicativi macromedia), Dreamweaver e' uno degli agromenti principali.
Caratteristiche
Dreamweaver è il primo programma che permette di creare e modificare pagine web, in modalità WYSIWYG, senza sporcare in alcun modo il codice.
Il programma è multipiattaforma (gira su PC e mac); si può acquistare su internet ad un costo di $300 su WebDeveloper.com (l'upgrade costa $99, mentre con $400 si prende la suite Dreamweaver+Fireworks)
Requisiti
| Piattaforma PC |
Piattaforma Macintosh |
Intel PentiumŪ processor or equivalent 90+ MHz
Windows 95/98 or NT version 4.0 or later
32 MB RAM
20 MB of available disk space
256-color monitor capable of 800x600 resolution
CD-ROM drive |
Power Macintosh OS 7.5.5 or later
24 MB of available RAM
20 MB of available disk space
256 color monitor capable of 800x600 resolution
CD-ROM drive |
Descrizione
Si presenta con una interfaccia inusuale (per chi non conosce i prodotti Macromedia).
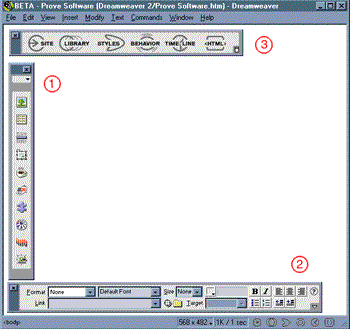
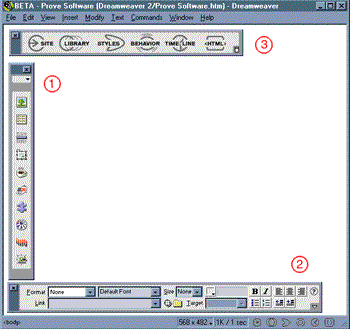
Appena si apre, il programma mostra [Figura 1] il menù e tre barre di strumenti:
Objects palette (cliccando sul link si aprirà una nuova finestra) (1), Properties palette (2), Launcher palette (3) che permettono di creare e modificare la pagina o di aprire nuove barre di strumenti.

|
Figura 1 - Dreamweaver v.2.0 Ecco come si presenta il programma.
L'interfaccia è molto "Mac-oriented". Le barre degli strumenti si possono spostare anche fuori dalla finestra e si possono richiamare immediatamente dal menù che si trova in basso a destra. Accanto a questo troviamo altre informazioni utilissime, come la dimensione della finestra ed il tempo di caricamento del documento. |
Tramite l'utilizzo delle Object Palette creare pagine web diventa un gioco: e' sufficiente scegliere tra le varie icone disponibili l'oggetto che vogliamo inserire nella pagina (immagine, link, testo, etc) ed automaticamente appare un nuovo menu' per la "caratterizzazione" dell'oggetto (Properties palette)
Per apprezzare la funzionalità del programma, conviene iniziare a provarlo.
RIFERIMENTI
Daniela Apollonio è Collaboratore di BETA dal 1998; è
raggiungibile su Internet tramite la redazione
oppure all'indirizzo daniela@o-range.it.
Copyright © 1999 Daniela Apollonio, tutti i diritti sono
riservati. Questo Articolo di BETA, insieme alla Rivista, è
distribuito secondo i termini e le condizioni della Licenza Pubblica
Beta, come specificato nel file LPB.
| 
 Macromedia, nota softwarehouse di prodotti multimediali, non poteva restar fuori dallo svilppo di Internet, ed in meno di un anno, è già alla seconda versione del potente programma di HTML: Dreamweaver.
Macromedia, nota softwarehouse di prodotti multimediali, non poteva restar fuori dallo svilppo di Internet, ed in meno di un anno, è già alla seconda versione del potente programma di HTML: Dreamweaver.