BETA 2199.4 - Prove: Macromedia Dreamweaver v.2.0 - Indici | Guida | |||
|
Macromedia Dreamweaver 2.0Parte 2: come funziona
di Daniela Apollonio Ciò che segue non vuole certo essere un tutorial di Dreamweaver. In questo spazio offerto da Beta cercherò di mostrare quanto sia intuitivo e semplice l'uso di questo programma. Creazione del testo.
Iniziamo con lo scrivere del testo.
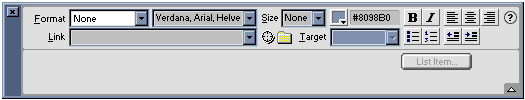
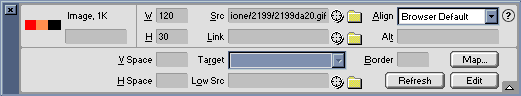
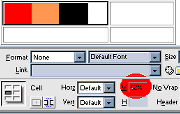
La Properties Palette contiene tutti gli elementi
per la formattazione del testo: Le immaginiAnche la gestione delle immagini è molto intuitiva.  Anche in questo caso è possibile personalizzare
l'immagine utilizzando la Properties Palette che ne mostra gli
attributi, procedendo ad un allineamento dell'immagine rispetto al documento
(Align);
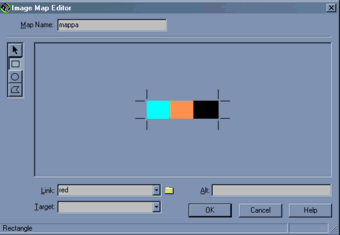
Per creare una imagemap, dal "Properties Palette" dell'immagine si seleziona il tasto imagemap: apparirà il menù della Figura 2: si darà il nome alla imagemap e si selezioneranno, con gli appositi strumenti, le aree sensibili (alle quali verrà dato un nome ed un eventuale Target) Le TabelleGioie e dolori degli htmlisti, con Dreamweaver la
gestione delle tabelle risulta essere veloce ed intuitiva.
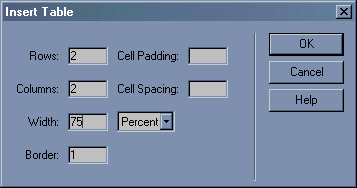
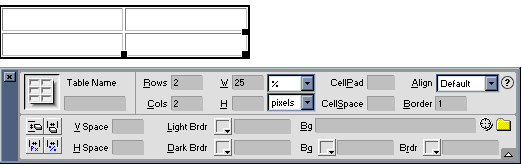
Una volta definita la tabella, (nell'esempio composta da 2 righe, due colonne e larga il 25% della pagina), si clicca OK e sullo schermo apparirà la struttura della tabella con le relative proprietà. 
Sarà facile quindi personalizzare le tabelle, intervenendo direttamente sulle proprietà delle stesse e dei relativi elementi. 
Se si desidera ora spostare il margine destro, affinchè
sia adiacente all'immagine, si potrà agire in due modi diversi:  oppure modificando le dimensioni della cella, utilizzando la "Properties Palette", inserendo nel parametro Width (W) della cella (TD) la larghezza in pixel dell'immagine, facendole così coincidere. 
Intervenendo direttamente sulla "Properties Palette" degli elementi
cella (TD) e riga (TR) si potrà facilmente modificare la struttura
della tabella originale unendo in una riga più celle
Più sarà complessa la grafica della pagina, più intricata (nidificata) sarà la struttura della stessa; ma niente paura, sarà sempre possibile individuare l'oggetto dove si vuole intervenire, seguendo la struttura nidificata indicata in basso a sinistra del programma.  Con un semplice clic sull'oggetto da modificare, sarà possibile agire direttamente sulle "Properties Palette" dell'oggetto (tag) selezionato.
Daniela Apollonio è Collaboratore di BETA dal 1998; è raggiungibile su Internet tramite la redazione oppure all'indirizzo daniela@o-range.it. Copyright © 1999 Daniela Apollonio, tutti i diritti sono riservati. Questo Articolo di BETA, insieme alla Rivista, è distribuito secondo i termini e le condizioni della Licenza Pubblica Beta, come specificato nel file LPB. |
|
BETA 2199.4: Sommario | Indice del Numero | Redazione | Liste/Forum | Informazioni | Licenza Pubbl. Beta | Mirror ufficiali | Internet ID | Guida | Cerca | Stampa Copyright © 1994-99 Beta, tutti i diritti sono riservati. BETA sul Web: http://www.beta.it |