BETA 2199.4 - Prove: Macromedia Dreamweaver v.2.0 - Indici | Guida | |||
|
Macromedia Dreamweaver 2.0Parte 3: non solo HTML
di Daniela Apollonio Il punto di forza di questo programma consiste nell'implementazione di una serie di strumenti, atti a coprire tutte le esigenze dell'utente, talmente ricca da non poter essere classificato come un semplice "editor WYSIWYG"; infatti Dreamwaver ci permette inserire ed usare template, stylesheet, behavior e script senza richiedere alcuna conoscenza. dei linguaggi di programmazione, e offre addirittura l'opportunità di mettere in linea (pubblicare) il nostro sito sul server. Launcher: tutto a portata di un clic
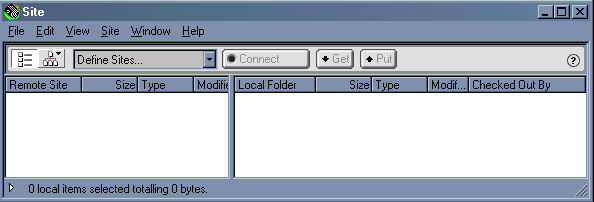
Come abbiamo visto nell'introduzione, una delle barre degli strumenti che appaiono sul desktop è la Launcher Palette.
Questo strumento permette la pubblicazione del sito
sul server. Altro non e' che una gestione integrata della procedura
FTP, senza richiedere un programma specifico.
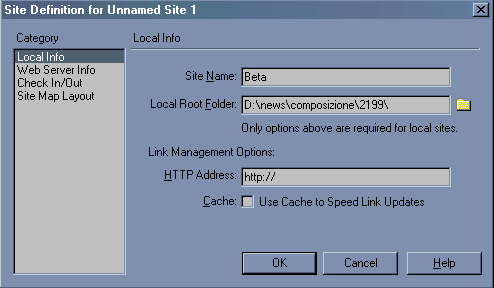
Cliccando su "Define site" della Figura 2, apparirà un menù per la definizione di alcuni parametri (Figura 3)
I parametri da inserire sono:
Una volta inseriti i parametri, sarà possibile
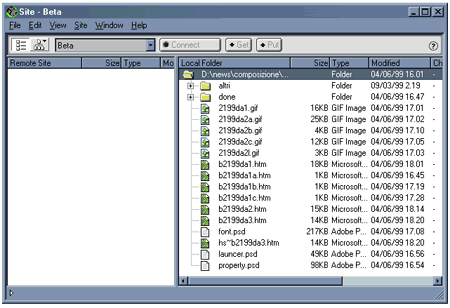
connettersi al server e fare un get (dowload) o un put (upload) dei
file relativi al sito.
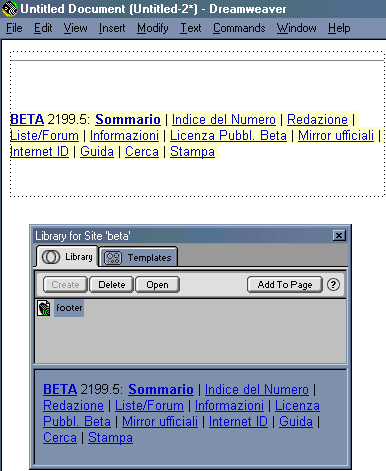
La library permette di creare delle porzioni di testo
che possono essere inserite su una o piu' pagine del sito, ma che in
caso di modifica, vengono modificate una sola volta, e automaticamente
aggiornate su tutte le pagine.
Nell'esempio della Figura 5, abbiamo ricreato il footer del sito di Beta: se ad esempio si decide di spostare o rinominare una directory, non sara' necessario modificare tutte le pagine, ma solo il footer nella library con il comando: Modify > Library > Update Pages rendendo automatico l'aggiornamento sull'intero sito. La gestione degli style sheet diventa veramente facile.
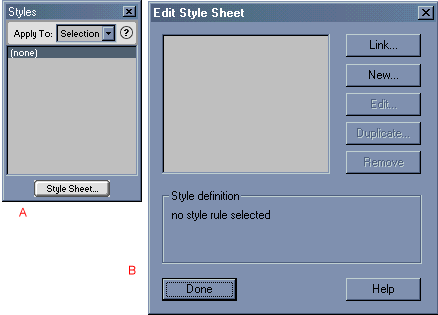
E' possibile creare uno "style" per una selezione di testo, per un documento o per un intero sito: definito il campo di applicazione (Figura 6A), si passa alla definizione dello style cliccando sul tasto "styleSheet". I behavior permettono di creare, applicando delle Action all'oggeto desiderato, dei Javascript senza bisogno di scrivere alcuna riga di codice.
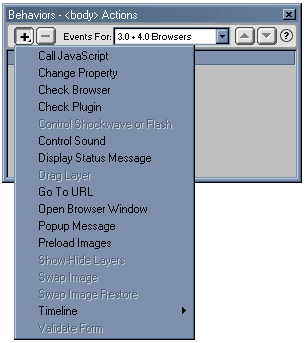
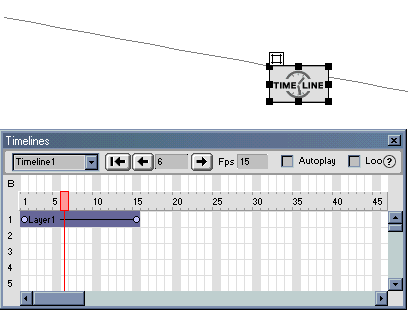
Utilissimo strumento per creare facilmente Javascript complessi: dal riconoscimento del browser, all'individuazione dei plugin, dal preload delle immagini al rollover delle stesse, generando automaticamente il codice con un semplice clic del mouse. L'html dinamico non poteva certo mancare: ecco la timeline con la quale gestire facilmente il movimento di oggetti su layer (attenzione, questo strumento non è riconosciuto da Netscape che quindi non riesce ad interpretarlo)
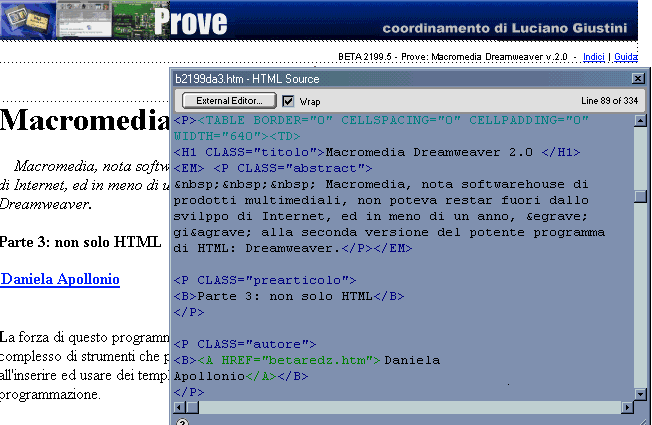
Nell'esempio della Figura 8, abbiamo preso un'immagine, applicato un layer, inserito lo stesso nella timeline, quindi posizionandoci sull'ultimo frame, abbiamo spostato l'oggetto nella posizione finale. Ed infine il controllo del codice: selezionando un oggetto nella finestra WYSIWYG, è possibile con questo comando leggerne il codice relativo, il cursore si posiziona direttamente sulla parola (o immagine) relativa nel codice html (nella Figura 9, era evidenziata la parola BETA).
ConclusioniLe sorprese ovviamente non finiscono qui: man mano che si acquista dimestichezza usando il programma, si scoprono comandi come:
Daniela Apollonio è Collaboratore di BETA dal 1998; è raggiungibile su Internet tramite la redazione oppure all'indirizzo daniela@o-range.it. Copyright © 1999 Daniela Apollonio, tutti i diritti sono riservati. Questo Articolo di BETA, insieme alla Rivista, è distribuito secondo i termini e le condizioni della Licenza Pubblica Beta, come specificato nel file LPB. |
|
BETA 2199.4: Sommario | Indice del Numero | Redazione | Liste/Forum | Informazioni | Licenza Pubbl. Beta | Mirror ufficiali | Internet ID | Guida | Cerca | Stampa Copyright © 1994-99 Beta, tutti i diritti sono riservati. BETA sul Web: http://www.beta.it |